Blog widget - 如何申請 Xuite 留言塗鴉版
Blog Widget 是簡單的小功具,為使用者提供簡單的服務。它通常被設計成為具有特定的功能,如提供天氣、股票等的信息。它和網頁一樣,使用標準的Web技術開發,如XHTML、CSS、javascript、Flash等。
昨天上網看文章時,發現了有很多人的 Blog上面有一個很獨特的 widget,可以提供訪客塗鴉留言,並且可以記錄起來,而且是動態的塗鴉留言非常有趣,所以就仔細研究一下,原來這個 Blog Widget是 Xuite 所提供的留言塗鴉版。
Xuite 留言塗鴉版:
因為Xuite是內建畫版功能,所以就一定要先申請 Xuite 的帳號,然後找出他的語法,把他放到blog 上面即可。但如果你只想有個畫板~~那你可以複製任何一個blog內 Xuite 留言塗鴉版的語法放在自己部落格就可以有一個畫板(註1),但這樣的話裡面的記錄就不是單獨自已的,所以還是申請一個Xuite帳號比較好。
如何申請 Xuite 留言塗鴉版:
1.註冊 Xuite會員:Xuite 官網,非中華電信的會員也可,就點非設備用戶註冊。
2.登入會員-->建立一個日誌:
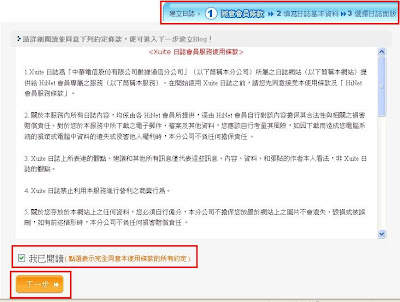
3.建立一個日誌有三個步驟:
- 同意會員條款
- 填寫日誌的基本資料
- 選擇日誌面板
4.進入管理介面:
5.點選管理介面右邊的功能列-版面篇排:
6.進入日誌版面配置:將留言塗鴉版從尚未使用欄位拉到版面上
7.回建立的日誌-->檢視原始檔--->搜尋留言塗鴉版(搜尋iframe關鍵字),基本上會找到一段語法,基本上類似 "<iframe border="0" padding="0" align="center" frameborder="0" marginheight="0" src="http://blog.xuite.net/_theme/SmallPaintExp.php?mid=12205171&bid=1167410" marginwidth="0" height="310" scrolling="no" width="160" alight="middle"> </iframe><br/>" ,只要把這段語法放到blog上即可。
Xuite 留言塗鴉版:馬上玩玩看吧,順便留言給我^^
註1:如果只要留言塗鴉版的話,把"<iframe border="0" padding="0" align="center" frameborder="0" marginheight="0" src="http://blog.xuite.net/_theme/SmallPaintExp.php?mid=12205171&bid=1167410" marginwidth="0" height="310" scrolling="no" width="160" alight="middle"> </iframe><br/>"放到blog上即可。







3 意見:
可以幫幫我嗎 我想用畫板到無名上面
但是不是無法儲存語法就是裝好畫板後
畫畫不能儲存
希望你能給我一些指導
dick10886146我的即時 希望你能幫我
打擾了 抱歉
找不到語法位置,用你的語法,我也是貼不上去
我的無名是 f237238 弄了好久都搞不定
可以幫幫我嗎
to 志誠:
你有申請了xuit嗎? 用我的語法貼不上去的話,我猜有可能是無名對於html有限制,不過我沒有無名,不知有什麼問題,等我試完再留言給你!
張貼留言