Html 動態 Menu Tree + Frame Hide
因為很少寫網頁程式了,但最近碰到公司接到一個案子,主要是寫公司內部的網頁,只是因為原公司有個舊系統(使用vb寫的ap),所以這次要把web 的畫面變成看起來像ap,所以就要使用javasript來控制menu及frame。
網路上找了一堆javascript的範例來改,把程式放上來順便備份及記錄!
相關文章:Javascript API + Html API 說明
Html 動態 Menu Tree:
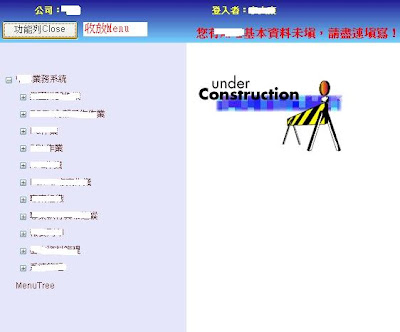
收縮時的Menu Tree:展開時的Menu Tree:
Html 動態 Menu Tree程式結構說明:程式中有三個目錄,一個是放置 tree Menu 圖的目錄-"img"、一個是放置javascript的目錄- "javascript"、最後一個是放置css的目錄-"css"。針對css及img目錄的內容就不用多做說明,主要說明是javascript內的檔案。
javascript目錄檔案有四個:
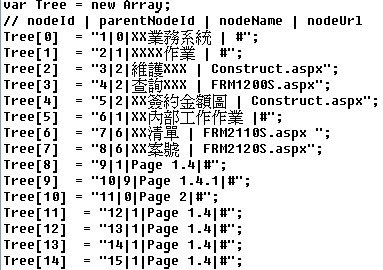
1. treeItem.js :是放置 Tree Menu 功能也就是結點,所以有的功能是放置在裡面,以結點來設定,內容 "// nodeId | parentNodeId | nodeName | nodeUrl; ,第一個本身的id = nodeId,第二個是就本身上個結點 parentNodeId,第三個 顯示的名稱 nodeName ,連結的url=nodeUrl,所以就會成為:
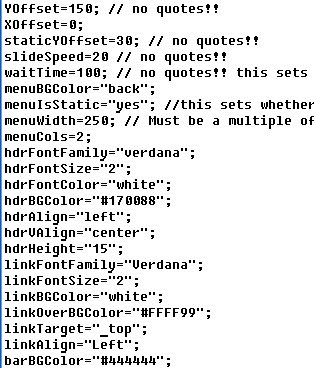
2. ssmItems.js:主要是Menu Tree 的屬性設定,例如背景色,字體大小…,例如:
3.ssm.js:產生Tree的程式。
4.tree.js:產生Tree時圖檔的位置及套用的圖片位置。
Html 動態 Menu Tree:範例檔
Frame Hide:目前只放畫面,程式之後再說明吧,有需要再mail給我吧!
隱藏時的Hide frame:
展開時的Hide frame:






0 意見:
張貼留言