測試網站(Blog)速度-Pingdom Tool線上工具
很多人有時會感覺自己的網站(Blog)變慢了,然後就開始抱怨自已的isp。可是你可知道,一個網頁的組成可能包含了許多的元素:images, CSS, JavaScripts, RSS, Flash and frames/iframes 等等,所以網站(Blog)變慢可能是有很多因素所導致的。
而且現在的網站(Blog)都是掛滿了一堆外掛、小貼紙、小玩意呀?每個小東西都有其獨特的功能,但放太多的話會讓網頁的載入速度變慢。現在有許多的工具可以測試網站(Blog)慢在那邊,就可以根據這個去調整畫面的配置了!
目前知道的有兩種方式,第一種是 Firebug ,這是 Firefox 的一個擴充套件,不過妳要會操作這個軟体。另一種也就是我要說的,懶人法-Pingdom Tool線上工具,也就是利用Pingdom Tool線上工具。
Pingdom Tool線上工具:Pingdom Tools 的功用就是逐一告訴你網站每項物件開啟的時間,並繪製出一個很詳盡的圖表與統計資訊。使用時完全無須下載或是註冊、登入,僅需輸入欲檢驗的網址並按下 Test now 即可。
Pingdom Tool線上工具測試的網址
先到Pingdom Tool線上工具測試的網址,在 Full page test 服務的 URL : 一欄中填入你要測試的網址,然後按下 " Test Now " 的按鈕。
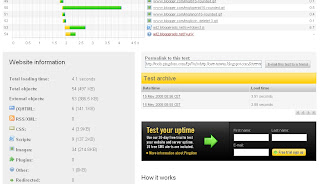
接著畫面就會出現網站元素載入的過程,可以觀察到這個流程是接續發生的。還可以根據載入的時間排序…等,如果你用滑鼠經過每一個元素,他還會進一步告訴你,這個元素的大小,載入的時間多寡的資訊。
底下也有網站(Blog)整体的資訊,例如:整体載入的時間、網頁大小、有多少物件載入css 圖…等,還是有參考的價值。
如果這個也沒法解決,也有可能是妳的isp的頻寬有問題,妳也可能想知妳現在的頻寬,底下有台灣幾家在網頁上測頻寬的網址,可以試一下是不是isp的問題。
1.HINET :網頁測速
2.速博sparq :網頁測速
3.SeedNet :網頁測速(限SeedNet用戶) 網頁測速2(限SeedNet用戶)
4.So-Net :網頁測速(限So-Net用戶)
5.Giga :網頁測速
6.台灣固網 A-Net :網頁測速



2 意見:
紫妍茶魚網3K起【看照約妹】一夜情外送茶加line:qing526
深夜寂寞就加賴:qing526 甜蜜蜜的雙唇 添上你的大肉棒口技交術好 嬌滴銷魂的叫床聲口技一流 渴望性愛的妹妹
消費一次之後可享受vip優惠唷:
1:可獨享VIP會員專線 “一撥即通 暢通無阻”
2:品質好茶優先推薦
3:每次消費都可享受八折折扣
4:帶朋友消費即可得到一張1K的優惠卷
5:可看部分妹妹不遮臉真人照
★更多精彩好茶 更多天然美女盡在【看照約妹論壇】
★每天上百名兼職靚妹 等待哥哥們的邀喲
★服務地區:台北 台中 彰化 南投 高雄 新竹 台南 新北
【買二節可免費送二節的優惠活動喔】
小妹將熱情24h為您服務,讓你喝到更多好茶,享受更多優質服務
内容:少女成長記(LINEID:qing526) 媽媽是越南的 因嫌棄爸爸喜歡酗酒賭博又沒錢所以在我小時候就已經走了 從小跟爸爸生活 爸爸每天下班之後都是去賭 在我6歲的時候就自己學會了煮飯 現在爸爸又因為賭博欠下賴qing526的債務跑掉不管我了 今年我也成年了 我想趁暑假的時候下海兼職賺點錢 其實工作還有很多選擇 但是真的蠻缺錢的 也很害怕沒有錢的日子 只要你們願意約qing526我 我都可以跑 我自己也有看了一些A片 學會了很多姿勢 也知道要怎麼服務客人 第一次下海 你們想要什麼服務都可以跟我講 我都會配合 我的三圍是:154cm 43kg Bcup 19歲 名字:劉思思 紫妍免費介紹妹妹 不抽取任何介紹費用 幫助妹妹的客人將每贈送vip和高價半價卡一張 自己有見過妹妹bent56價位你們看你們的預算來幫助就可以 服務溫蒂保證一定很ok 人也保證很ok
張貼留言